Methods
Interviewing
Persona Creation
Customer Journey Mapping
Wireframing
Prototyping
Tools
Adobe Illustrator
Sketch
Keynote
Team
Prerna Pradeep
Sherry Wang
Duration
3 ½ weeks
Course
Interaction Design Fundamentals
SETTLE-IN
Settle-In is a responsive website for onboarding students to the MHCI program at Carnegie Mellon University. The app aims to make the transition to CMU a smooth one.
The process of applying to grad school is stressful for any student. As incoming students to the university, my team and I went through this first hand. We wanted to see what could be done to ease the overall process from the time a student receives their admission to Carnegie Mellon till the time they reach the school.
Interviews
As a starting point, we interviewed students in the MHCI program and asked them about their experiences. After our interviews, we prepared a rough customer journey map of their overall experience. We identified points in time where the students faced issues.
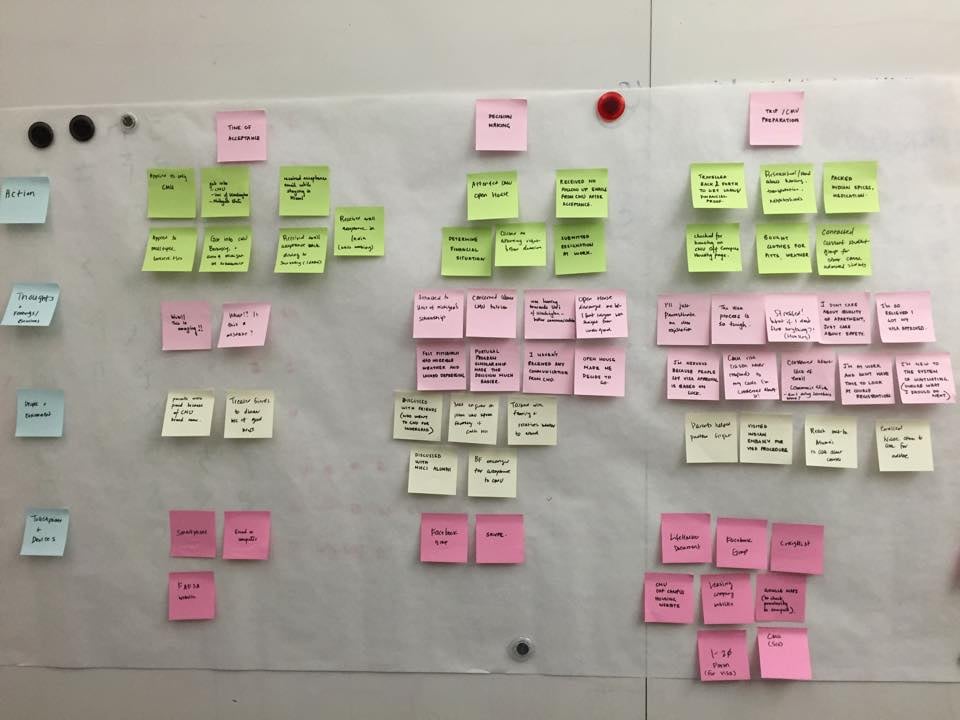
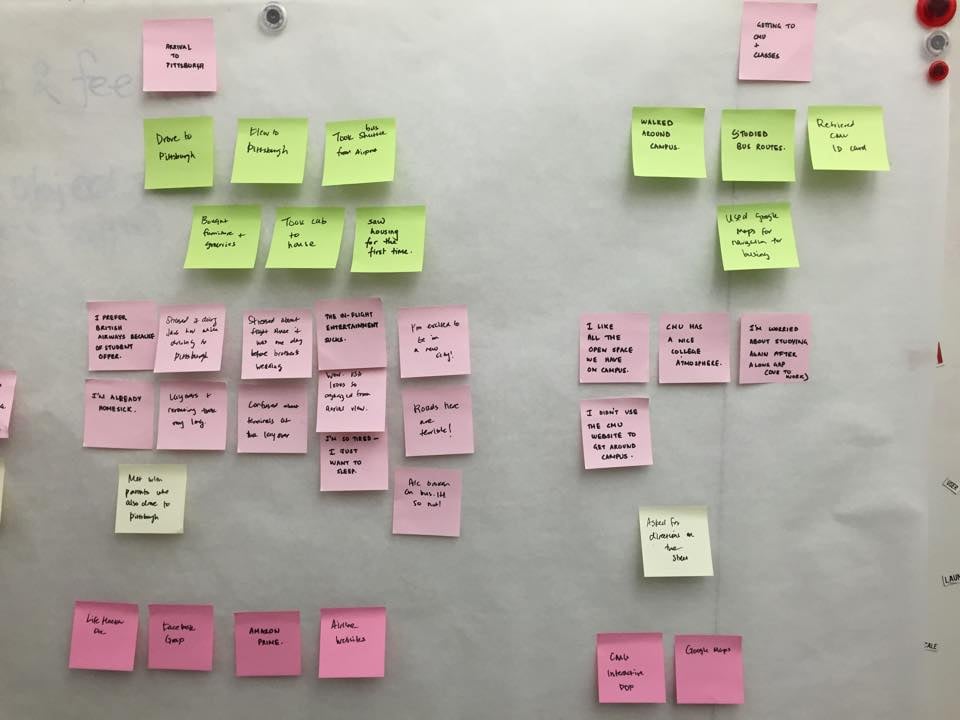
Customer Journey Mapping
We created a persona, James Griffin, who represented the population of students (mainly international students) we interviewed, and mapped their current and preferred journey. For the scope of our project, we decided to choose one particular low point in the journey map i.e. the visa-processing journey that international students go through.
Challenges
From the journey map and the interviews, it became obvious that the most difficult point in the process was the time of the visa application procedure. The procedure can be broken down into the following main steps:
- Student submits all necessary documents to the university
- Student waits for the university to issue an I-20 document (an official document from the university stating that the student has received admission)
- With the I-20, the student can move forward to schedule his visa appointment date
Majority of the visa application procedure lies outside the control of the university. To us, this seemed like an interesting challenge. We researched steps taken by the university to process the students documents. We went back to our interview notes and realised that there was an added layer of uncertainty in the process - students didn't receive any communication from the university during the one month wait for the I-20 document. We saw an opportunity here - knowing where the student was in the procedure and engaging in some form of communication would provide a sense of comfort.
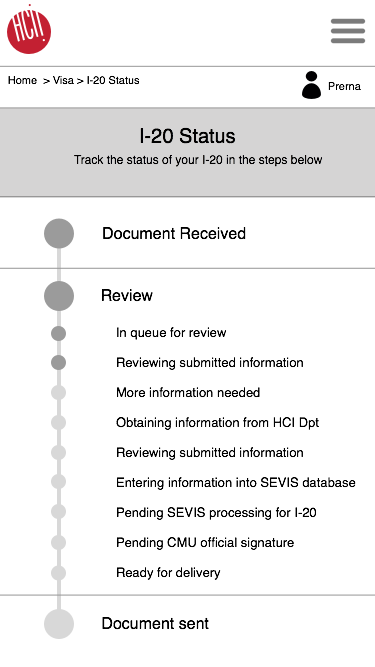
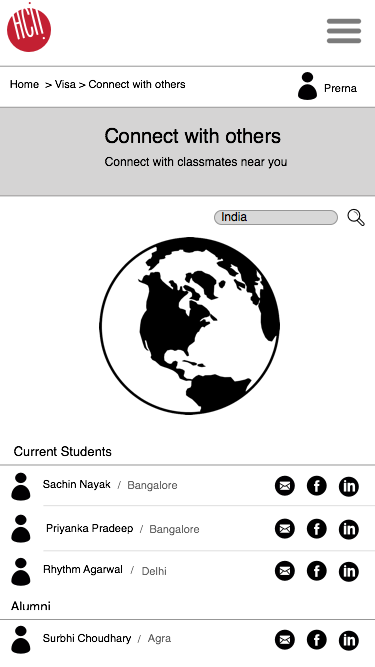
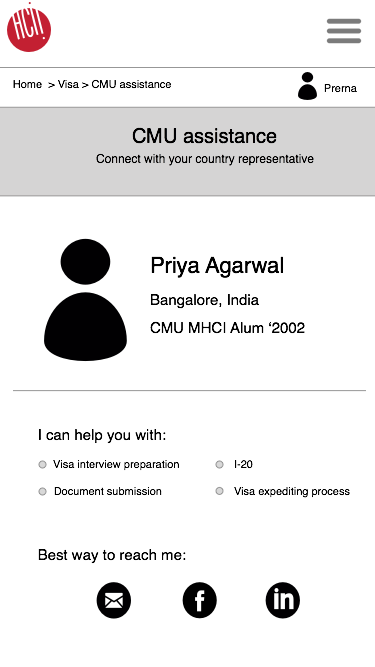
Our solution lets students track their I-20 status and adds a social layer to interact with classmates who are in the same stage of the process. Knowing that the student is not alone in the process would help ease his/her mind. We added a feature to connect to student representatives (alumni from CMU) from various countries who would help with any country specific visa questions they have.
Wireframing
For responsive design, we used a MobileFirst approach and designed our first low fidelity mockups.
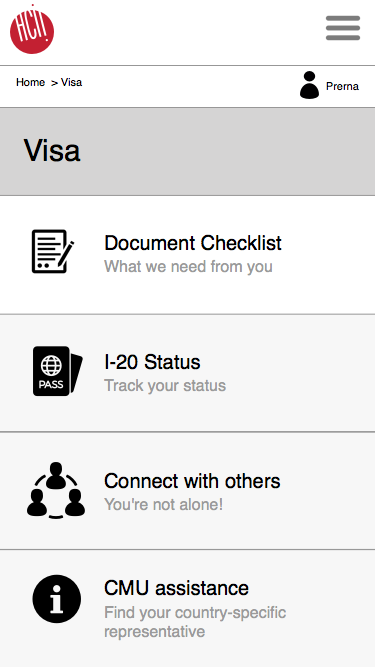
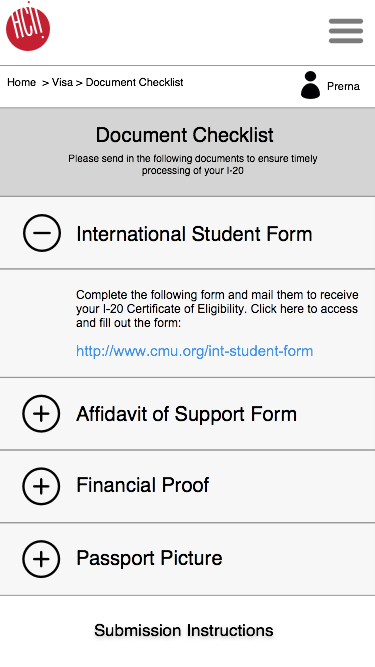
Prototyping
After getting feedback on the the low fidelity mockups, we created the high fidelity prototype for the mobile and desktop versions of the website.