Methods
Concept Mapping
Storyboarding
Navigational Flow Mapping
Wireframing
Prototyping
Tools
Balsamiq
Sketch
InVision
Adobe AfterEffects
Team
Will Miao
Helen Li
Prerna Pradeep
Joel Rodrigues
Paulino Caetano
Duration
4 weeks
OSCAR: Your Financial Watchdog
Oscar is a context aware companion that helps improve your financial literacy on the go. We designed Oscar with the aim of being a friendly and non-intrusive way to develop better spending habits.
Problem
Banks are shifting from a pragmatic service delivery approach to a customer centric perspective. The “future of banking” therefore lies with the understanding of exactly how customers use their money, the context of use and the pain points they have with the existing system. We wanted to design an application that simplifies the realm of personal finance using technology. For the scope of this project, we narrowed the target audience to young adults who were most likely users of smart watches.
Our first step was to familiarize ourselves with the personal finance space. We started by mapping out banking services and the feelings most commonly associated with personal financing.
Research
With this understanding of the space and user motivations, we moved forward and conducted interviews with people, explored their experience with personal finance, and identified opportunities and pain points. We found that the participants were generally concerned about their finances, and wanted to be more proactive about long-term saving goals. They expressed an uncertainty on how to proceed along with a desire to know more & do more.
We created our primary persona based on our interview participants.
Paige Clarke - Primary Persona
Paige recently secured a job as a front end developer at California after graduating. This is her first job and she is excited about getting regular paycheques. She loves to shop, but doesn't really keep a track of her finances. At 24, she realizes investments are important but doesn't really know where to start.
Ideation
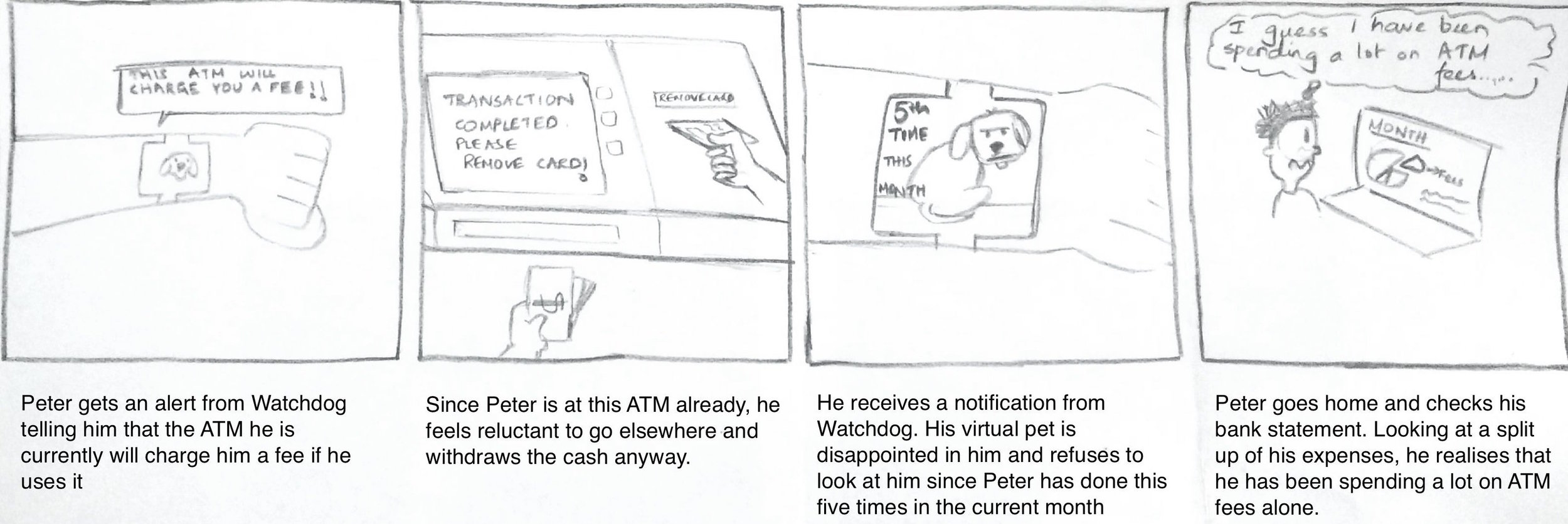
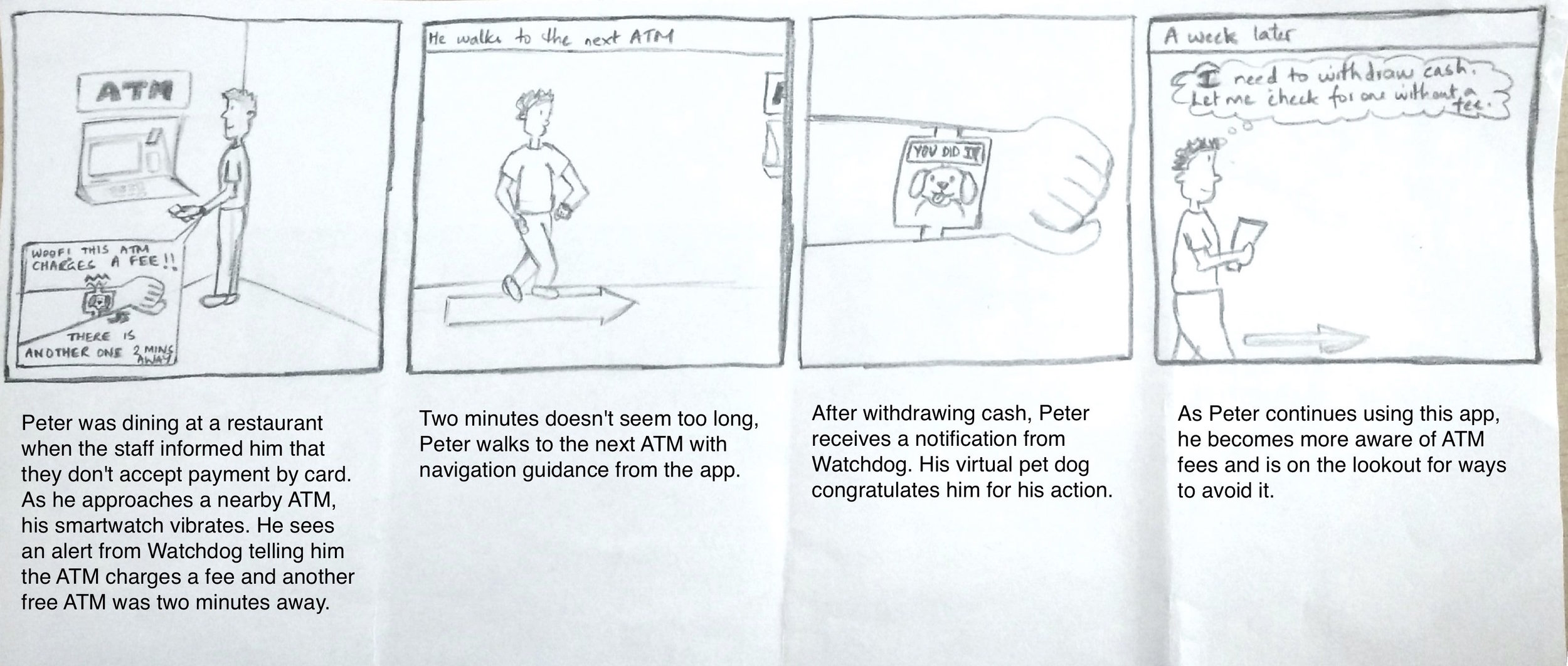
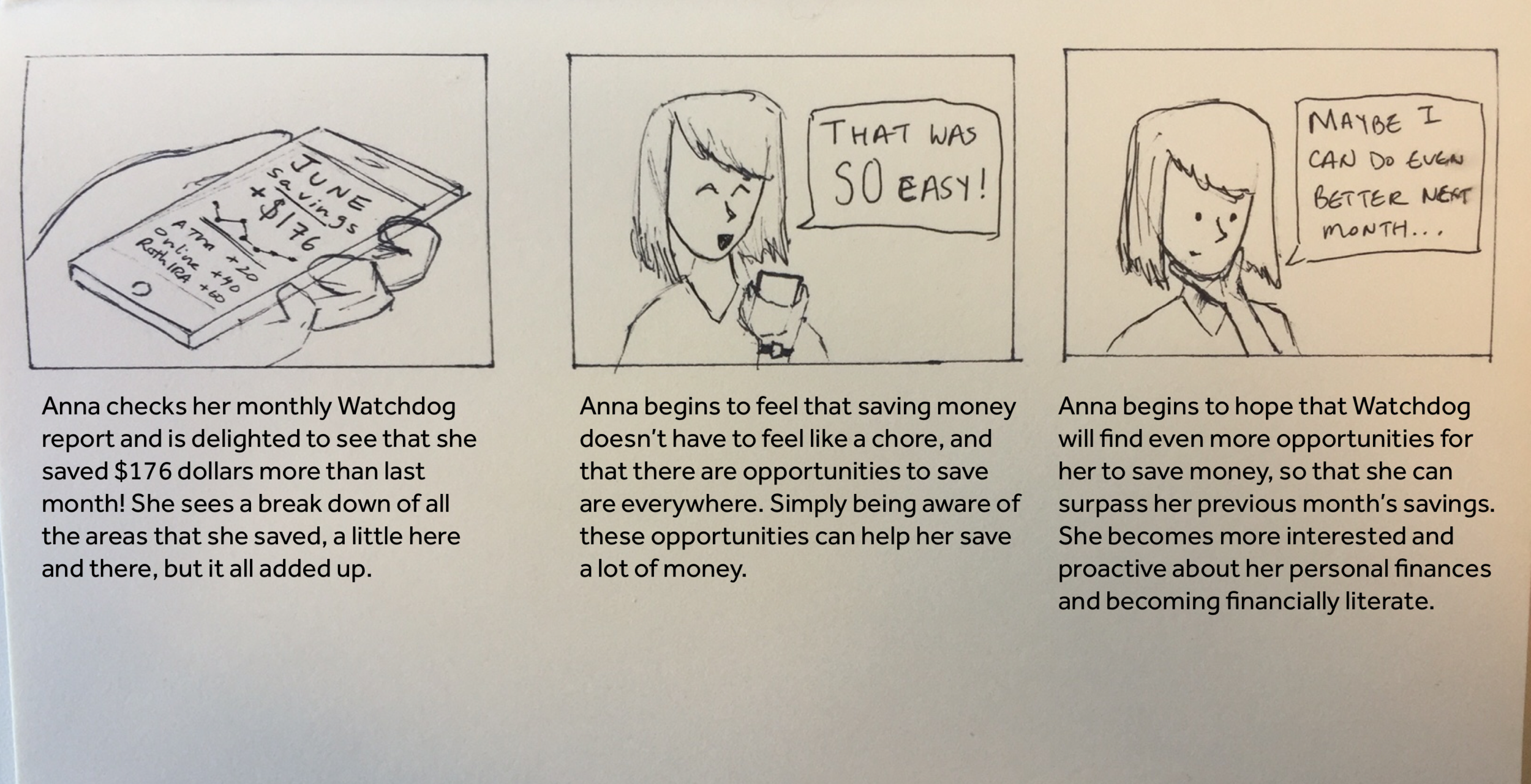
With our research insights, we ideated over different ways to teach people about financial literacy. We created storyboards and speed dated these ideas with users to see which they preferred.
We storyboarded our ideas and asked users which they preferred
Users preferred the concept of the watch dog the most – a digital companion that reacts to your spending habits, showing excitement for good spending behaviour and concern for detrimental behaviour.
Iteration
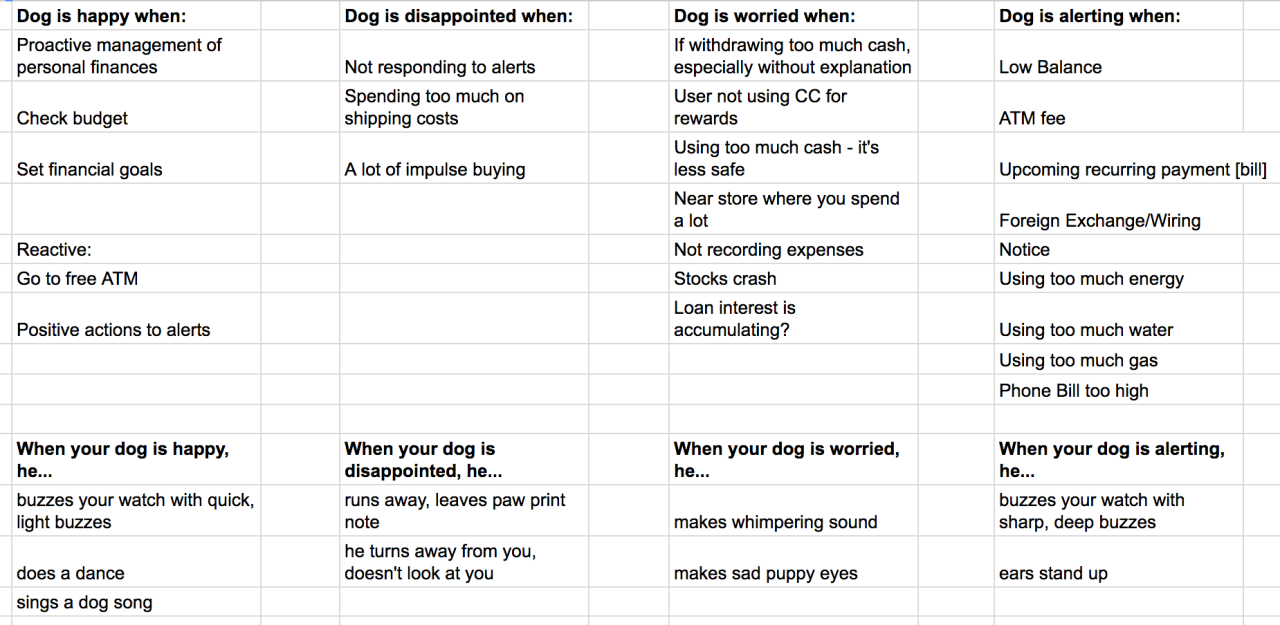
We fleshed out the watchdog idea – the detailed scenarios and interactions the dog, Oscar, would have with the user.
We did a quick competitive analysis to see how other financial literacy games aided in the user’s learning. These informed our storyboards that we speed dated with users. We realised that Oscar would primarily be a smartwatch app that works passively, in the background, watching for savings opportunities and presenting them as they appear. The primary interaction on the smartwatch would be notifications and haptic feedback that showed Oscar's immediate reaction in a non-intrusive manner.
Wireframing
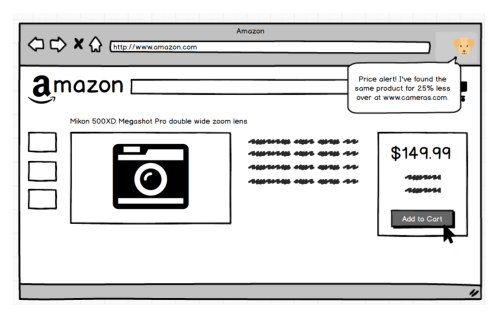
We mocked up low fidelity wireframes for the smartwatch app screens as well as notifications from the app. We wireframed a companion app that functioned as a spending tracker, as well as, a desktop plugin for comparing prices before making a purchase.
Paper Prototype
We created paper prototypes for the watch and bought users in to test the prototype. From this test, we learned that the interaction was quite intuitive and easy to use. However, the weaker points we found were that users were uncomfortable if Oscar was angry with them, especially if the spending was unavoidable.
High Fidelity
After we validated our wireframes to be intuitive and useful, we began creating higher fidelity prototypes. While testing with the Apple Watch, we realised that the notifications were the biggest feature of the application. We redesigned our notifications to be clearer and decided to keep interactions with the main app at a minimum.
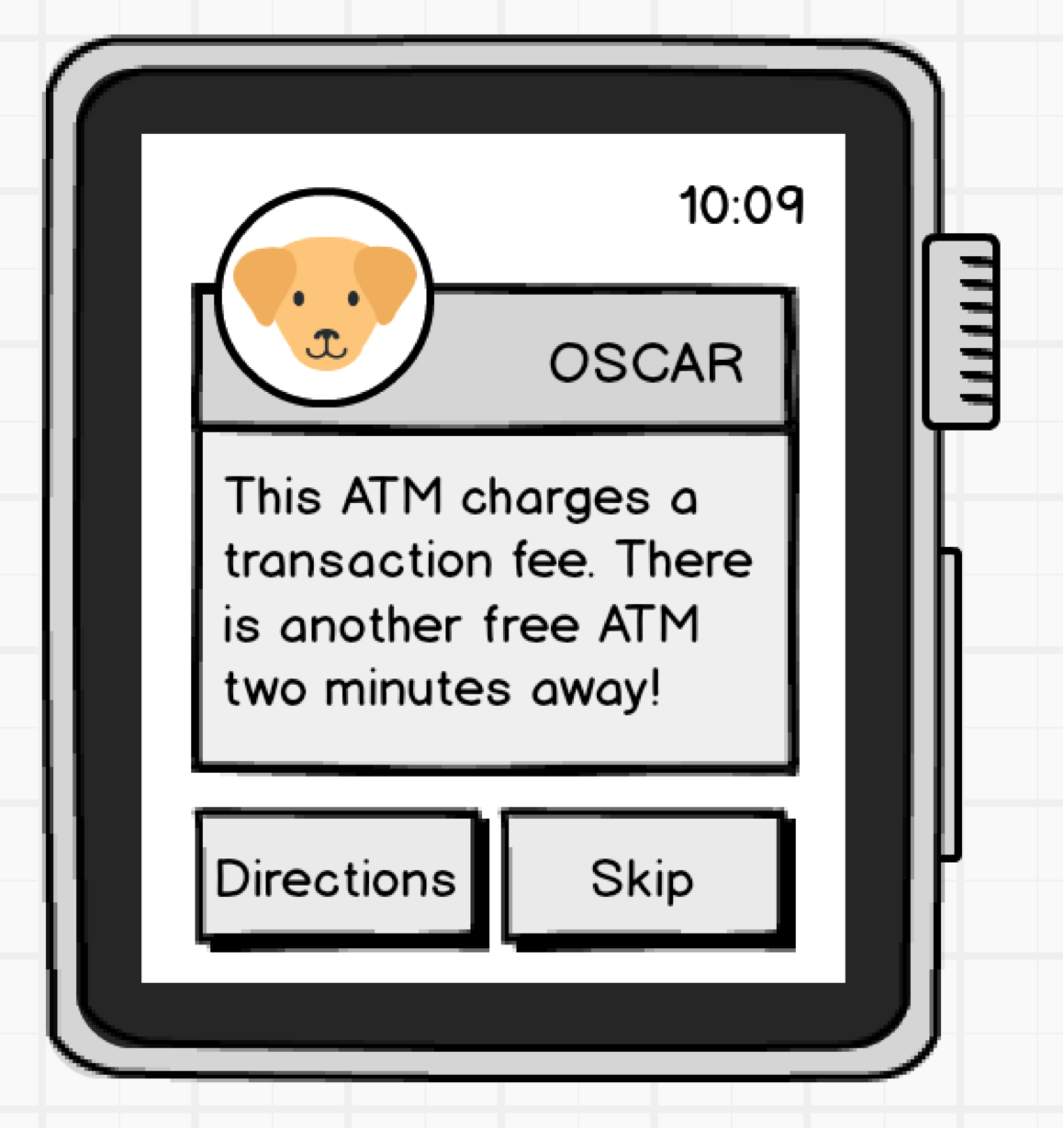
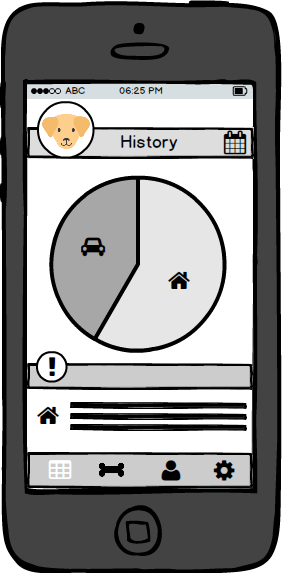
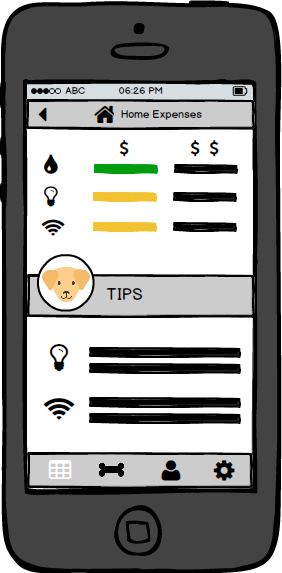
We created a navigation flow map of our high fidelity smart watch screens (for a particular scenario) to show how an interaction with Oscar might be.
Navigation flow map - Oscar alerts the user of a possible fee
Long Term Retention
With most financial literacy applications, the knowledge/feedback received is limited. After a while of usage, the user doesn't find value in the app. To avoid this, we decided that Oscar would grow up on extended usage. As he grows, his alerts/advice changes as well. User's would be able to set goals (e.g. buying a house) and Oscar would help the user keep track of and reach the goal.
Planning the learning objectives to make Oscar the dog that grows with you
Invision Clickable Prototype - Smartwatch